Màu sắc luôn là một yếu tố cần thiết và quan trọng đối với bất cứ một bản thiết kế. Hãy cùng Adsplus.vn tìm hiểu 6 cách phối hợp cơ bản và phổ biến nhất trong thiết kế website mà bạn nên biết và sử dụng nhé.
Màu sắc là một trong những yếu tố quan trọng giúp cho một bản thiết kế trở nên sinh động và nổi bật hơn. Kết hợp màu sắc ra sao cho một bản thiết kế tùy thuộc vào rất nhiều yếu tố như: văn hóa, đối tượng mà website đó hướng tới hay đơn giản chỉ là sở thích của tác giả. Bạn – với tư cách là một nhà thiết kế – nên hiểu được các bí kíp phối màu cơ bản, để từ đó giúp cho bạn có những sự lựa chọn đúng đắn về màu sắc khi thiết kế một website.
1. Quy tắc phối màu kiểu đơn sắc
Bí kíp phối màu
- Màu đơn sắc là một màu có nhiều sắc độ khác nhau
- Kiểu phối màu đơn sắc sẽ tạo nên sự chuyên nghiệp vì cách thiết kế phải tuân theo luật nghiêm khắc
- Kiểu phối màu này tạo cảm giác nhẹ nhàng, đơn giản, tinh tế không hợp với kiểu sôi động vì kiểu phối cùng tone
- Với kiểu phối màu này trong thiết kế không được dùng màu khác, thường được sử dụng khá nhiều trong các thiết kế website mang phong cách tối giản
- Ngoài ra cách phối này dễ làm cho phông chữ đơn giản trở nên sắc nét và thu hút hơn.
Link tham khảo:
2. Quy tắc phối màu bổ túc
Bí kíp phối màu
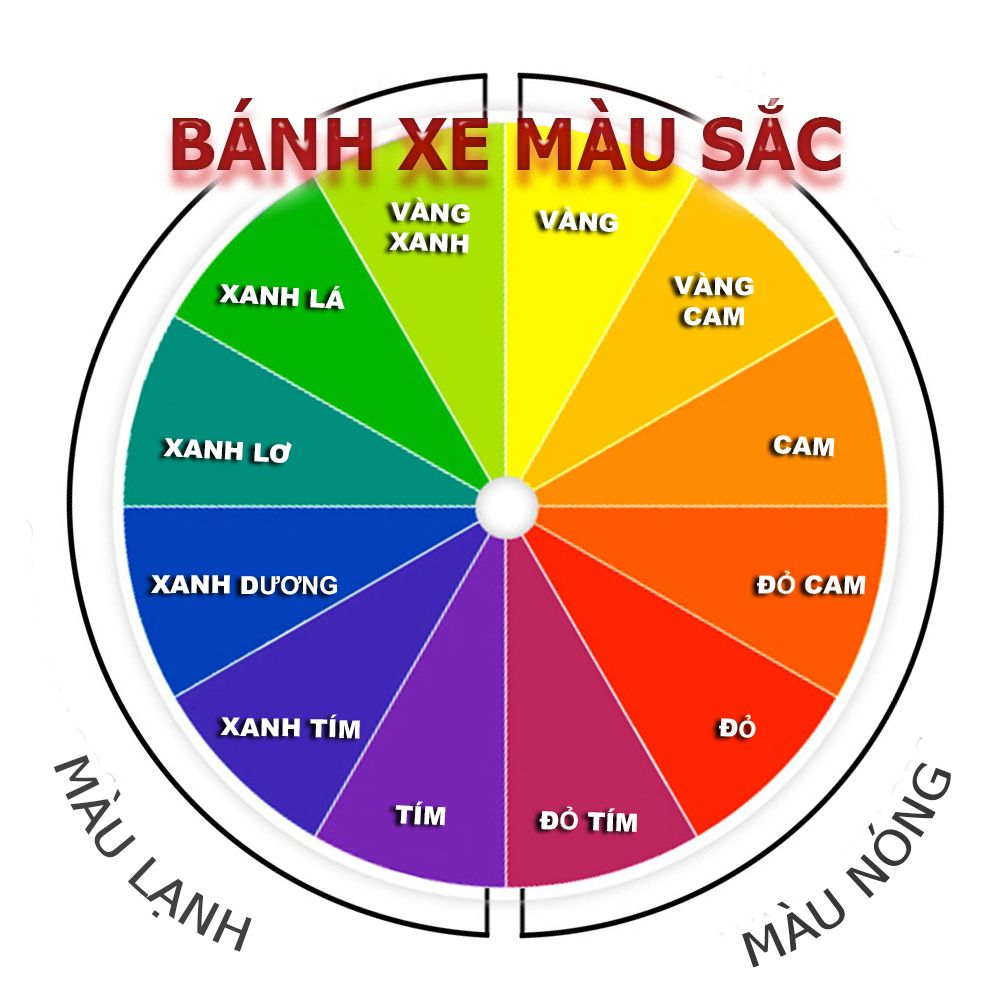
- Màu bổ túc là những màu đối lập nhau trong bánh xe màu
- Màu bổ túc sẽ có tác dụng làm nổi bật các màu được sử dụng lên
- Vì thế những thiết kế sử dụng màu bổ túc thường là thiết kế của người trẻ thích nổi bật, thu hút, gây ấn tượng mạnh
- Các màu bổ túc rất khó sử dụng về liều lượng vì thế phải quản lý tốt không sẽ gây chói mắt, khó đọc. (không tốt cho văn bản)
3. Quy tắc phối màu kiểu tương đồng
Bí kíp phối màu
- Màu tương đồng là những màu đứng cạnh nhau trong bánh xe màu
- Kiểu phối màu này tạo nên cảm giác hài hòa, thân thiện và tin cậy
- Chọn một màu chủ đạo, màu thứ hai để hỗ trợ màu thứ ba tạo điểm nhấn
4. Quy tắc phối màu bổ túc bộ bộ ba
Đột phá doanh số
Quảng cáo ra đơn ngay, hãy X10 lượng khách hàng bạn có để đột phá doanh số ngay hôm nay
Tư vấn ngayBí kíp phối màu
- Hòa sắc theo mẫu bổ túc bộ ba là cách phối màu an toàn nhất trong các cách phối màu
- Quy tắc này có xu hướng tạo nên sự sôi động ngay cả khi bạn sử dụng phiên bản nhạt hoặc bão hoà của màu sắc đó
- Vì ba màu nằm ở ba góc đều nhau của bánh xe màu nên khi kết hợp với nhau tạo nên sự cân bằng.
5. Quy tắc phối màu bổ túc xen kẽ
Bí kíp phối màu
- Quy tắc phối màu bổ túc xen kẽ là một dạng biến tấu của màu bổ túc (tương phản) nhưng không đối diện 180 độ mà lệch về hai bên
- Kiểu phối màu này có cùng độ tương phản mạnh mẽ như màu bổ túc nhưng giảm sự căng thẳng.
Chọn màu gì? Phối màu ra sao? Đó là những câu hỏi mà bạn phải tự mình trả lời khi cho ra đời một bản thiết kế. 5 phối màu cơ bản trên tuy là dành cho thiết kế website nhưng bạn có thể áp dụng chúng cho bất cứ thiết kế nào bạn muốn. Khi bạn muốn phối màu cho thiết kế đơn giản như thiết kế phẳng, hãy lưu ý đến những phối màu đơn sắc, tương đồng hay bổ túc. Trong khi những thiết kế phức tạp nhiều layer hơn cần những phối màu phức tạp và cầu kì hơn. Nên nhớ, sự lựa chọn vẫn thuộc về bạn.
Liên hệ tư vấn quảng cáo Google
Cùng đối tác Cao Cấp Google Ngay Hôm Nay. Tư vấn miễn phí
Đăng ký NgayTham khảo thêm: