Các nội dung chính
Các bản cập nhật thuật toán của Google là một thực thể nổi tiếng trong thế giới Digital Marketing. Mặc dù người bình thường có thể không nhận thức được những thay đổi thường xuyên. Các yếu tố xếp hạng cụ thể giúp xác định trang web nào được đưa lên Trang 1. Các chuyên gia SEO luôn tìm kiếm bản cập nhật quan trọng tiếp theo. Trong lần cập nhật này của Google chính là Core Web Vitals.
Theo một báo cáo năm 2019 từ Moz. Google thực hiện hàng nghìn chỉnh sửa hoặc cải tiến nhỏ đối với thuật toán công cụ tìm kiếm của mình mỗi năm. Tuy nhiên, trong khi nhiều cập nhật này là nhỏ. Có những cập nhật lớn mà Google công bố có thể tác động đáng kể đến xếp hạng trang web.

Bản cập nhật lớn tiếp theo của Google cho tháng 5 năm 2021 được gọi là Trải nghiệm trang. Thành phần chính của bản cập nhật của Google đó là Core Web Vitals. Để tìm hiểu thêm về Core Web Vitals và giúp bạn chuẩn bị cho bản cập nhật này.
Core Web Vitals là gì?
Core Web Vitals là những tín hiệu chính mà Google đo lường tác động đến trải nghiệm người dùng trên web và thiết bị di động. Những quan trọng web cốt lõi này, chẳng hạn như tốc độ tải trang và tính dễ tương tác. Trước đây đã tồn tại ở một số khả năng như các yếu tố xếp hạng. Tuy nhiên, Google hiện đang tập trung vào chúng một cách rộng rãi như một phần của bản cập nhật mới nhất này.
Jake Peterson, chuyên gia SEO tại Nashville, Atiba Software, cho biết: “Những chỉ số quan trọng này ở đó để xác định tốc độ tải trang, người dùng có thể tương tác với trang đó nhanh như thế nào và trải nghiệm tổng thể của họ khi truy cập một trang”, Jake Peterson, chuyên gia SEO tại Nashville, Atiba Software có trụ sở tại TN cho biết.
Các Vitals Web cốt lõi quan trọng nhất là gì?
Các bản cập nhật thuật toán trước đây của Google đã gây bất ngờ. Khiến các chuyên gia SEO phải vò đầu bứt tai khi các trang web hoạt động tốt trước đây đột nhiên giảm thứ hạng. Tuy nhiên, lần này, Google đã cung cấp nhiều thời gian để quản trị viên web chuẩn bị trang web của họ. Bằng cách đưa ra thông báo trước một năm.
Vậy các yếu tố xếp hạng quan trọng nhất là gì?
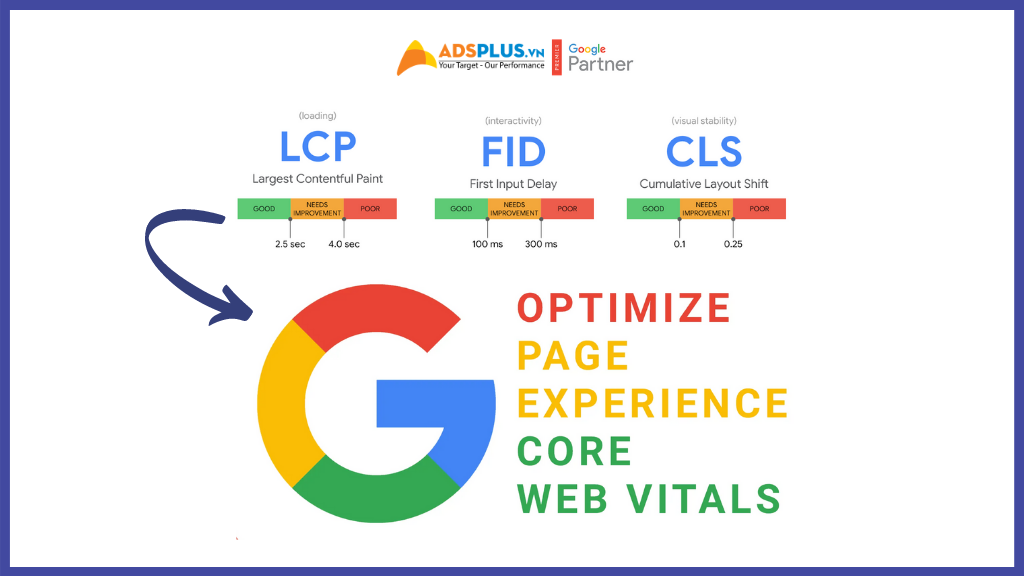
Theo Paul St. Amand, Giám đốc Phát triển Ứng dụng của SilverTech có trụ sở tại Manchester, NH.. “có ba yếu tố chính, hoặc tín hiệu trải nghiệm trang, mà Google cho biết sẽ góp phần vào xếp hạng tìm kiếm của bạn, Sơn có nội dung lớn nhất (LCP), Thứ nhất Độ trễ đầu vào (FID) và Dịch chuyển bố cục tích lũy (CLS). ”
Vậy mỗi thuật ngữ này có nghĩa là gì?
- LCP đề cập đến tốc độ tải trang của bạn khi người dùng truy cập trang web của bạn. Cụ thể hơn, nó đo lường thời gian tải phần tử trang web lớn nhất. Vì vậy, nếu bạn có một hình ảnh hoặc video lớn, phép đo sẽ được xác định dựa trên đó.
- FID đánh giá tốc độ tương tác trang, đo thời gian tải các yêu cầu của người dùng trong trình duyệt. Ví dụ: khi người dùng nhấp vào một liên kết, mất bao lâu để xử lý mọi thứ trên chương trình phụ trợ và tải trang.
- CLS giám sát sự ổn định của trang web của bạn, chẳng hạn như cách các mục thay đổi trong khi trang đang tải.
Dưới đây là một số mẹo mà các chuyên gia của chúng tôi đưa ra để bạn sẵn sàng cho bản cập nhật Core Web Vitals và những việc cần làm sau đó.
Kiểm tra các trang của bạn bằng Google Lighthouse và các công cụ kiểm tra của bên thứ ba
Cần có sự đóng góp của cả nhà phát triển và quản trị viên web để các trang web sẵn sàng cho bản cập nhật. Tuy nhiên, họ không thể sửa chữa mọi thứ nếu họ không biết trạng thái hiện tại của mình. Peterson cho biết: “Để bắt đầu, các bài kiểm tra phải được thực hiện thông qua trang Lighthouse của Google và một công cụ kiểm tra riêng biệt như GTMetrix để xác định yếu tố nào đang làm chậm trang web và ở đâu.
Tối ưu hóa Sơn có nội dung lớn nhất (LCP)
LCP liên quan đến tốc độ tải trang và một số yếu tố đóng góp chính vào số liệu. Đó là hiển thị trang, tối ưu hóa hình ảnh và phân phối. Theo Tony Mamedbekov, Kiến trúc sư giải pháp chính của Uniform có trụ sở tại San Francisco, CA.. Các công cụ hiện đại như Jamstack và CMS không đầu có thể là những yếu tố quan trọng trong việc tối ưu hóa tốc độ tải trang.
“Nếu bạn đã tách giao diện người dùng của mình khỏi phần phụ trợ bằng cách sử dụng CMS không đầu, bạn có thể sử dụng Jamstack để kết xuất trước trang nhằm tăng tốc độ và triển khai trên toàn cầu cũng như phân phát từ CDN,” ông nói.
Tối ưu hóa độ trễ đầu vào đầu tiên (FID)
St. Amand nói: “Trang web lý tưởng xử lý nhấp chuột nhanh chóng. Dưới 300 mili giây (100 mili giây là tối ưu). Ông cũng gợi ý rằng các nhà phát triển nên giảm thiểu JavaScript và CSS và ưu tiên JavaScript để cải thiện thời gian phản hồi của trình duyệt.
Dịch chuyển bố cục tích lũy (CLS)
Điều quan trọng là trang web của bạn không thay đổi; khi tải hoặc có bất kỳ trang nào bị thoát khỏi khung hình khi các ứng dụng đang tải. St. Amand đề xuất bao gồm các thuộc tính chiều rộng và chiều cao trên hình ảnh của bạn, dành riêng không gian quảng cáo và tải trước phông chữ.
Với bản cập nhật Core Web Vitals sắp tới. Các trang web có thể bị ảnh hưởng tiêu cực bởi thời gian phản hồi của máy chủ chậm và tài nguyên tải chậm, biểu ngữ cookie. Hoặc thông báo và các yếu tố khác làm giảm trải nghiệm người dùng. Tuy nhiên, bằng cách làm theo các mẹo do các chuyên gia đưa ra. Các doanh nghiệp có thể sắp xếp trang web của mình và tiếp tục leo lên bảng xếp hạng của Google.
Adsplus.vn
Cảm ơn bạn đã xem bài viết này. Hãy cập nhật thêm các bài viết từ Adsplus để biết thêm những thông tin mới nhất về Google. Và các Tips chạy quảng cáo hiệu quả.
- Tham khảo các khóa học Google Ads, Facebook Ads tại guru.edu.vn
- Tham khảo các gói set up tài khoản quảng cáo Google Ads, Facebook Ads tại 1ad.vn








![[FREE TEMPLATE] banner Canva màu đỏ Free template banner màu đỏ](https://adsplus.vn/blog/wp-content/uploads/2024/04/free-template-banner-mau-do-thumbnail-218x122.png)
![[FREE TEMPLATE] banner Canva màu cam [FREE TEMPLATE] banner Canva màu cam](https://adsplus.vn/blog/wp-content/uploads/2024/04/free-template-banner-mau-cam-vang-thumbnail-218x122.png)
![[Free Template] Tổng hợp Banner Canva màu xanh dương [Free Template] banner Canva màu xanh dương](https://adsplus.vn/blog/wp-content/uploads/2024/04/free-template-banner-mau-xanh-duong-thumbnail-218x122.png)
![[Ebook] TikTok Shoppertainment 2024 – Tương lai của thương mại tiktok shoppertaiment 2024](https://adsplus.vn/blog/wp-content/uploads/2024/02/tiktok-shoppertainment-2024-218x122.png)
![[Ebook] Xu hướng Marketing ngành sinh thái ebook xu hướng sinh thái](https://adsplus.vn/blog/wp-content/uploads/2024/02/Sinh-thai-218x122.png)