Hướng dẫn từng bước này chỉ cho bạn cách bắt đầu tạo Filter tùy chỉnh cho Story trên Instagram. Chỉ với việc sử dụng Spark AR Studio đơn giản.
Xem thêm: “Cách AR Filters Instagram giúp tăng Traffic và tương tác”

Bước 1: Tải xuống Spark AR Studio
Spark AR Studio là nền tảng dễ sử dụng mà bạn cần để tạo các bộ lọc và hiệu ứng tùy chỉnh. Hiện tại, nó có sẵn cho Mac và Windows.

Bước 2: Quyết định hiệu ứng của bạn
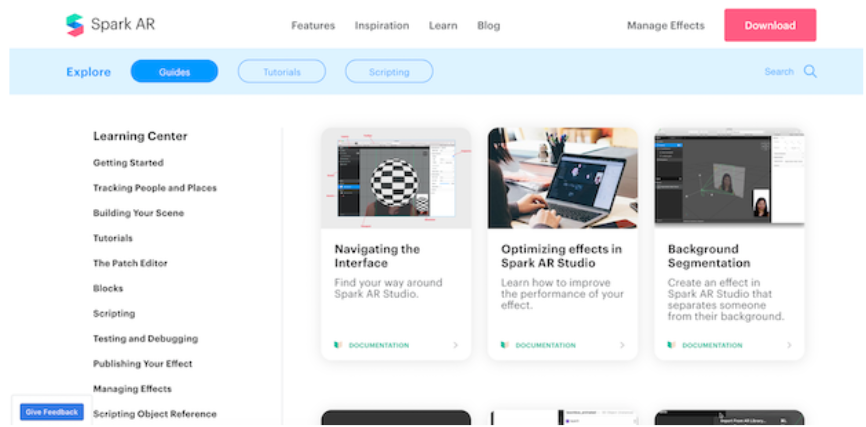
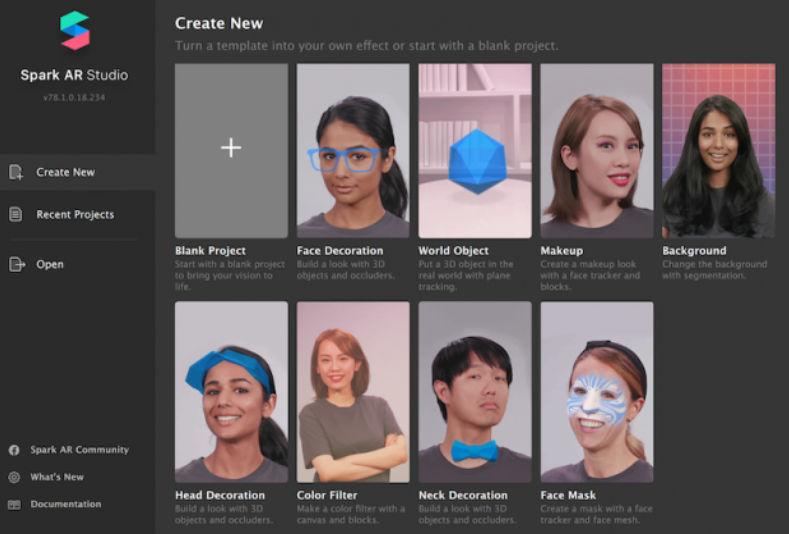
Tiếp theo, xem qua các hướng dẫn trong Trung tâm kiến thức để cảm nhận về giao diện của chương trình. Khi bạn đã sẵn sàng bắt đầu, hãy quyết định xem bạn sẽ tạo Filter từ đầu hay chọn một trong tám mẫu.
Chúng ta sẽ xem qua mẫu Đối tượng Thế giới. Điều này liên quan đến việc đưa một vật thể 3D vào thế giới thực. Giống như Coca-Cola Ba Lan đã làm với chú gấu Bắc Cực của mình.

Bước 3: Bắt đầu
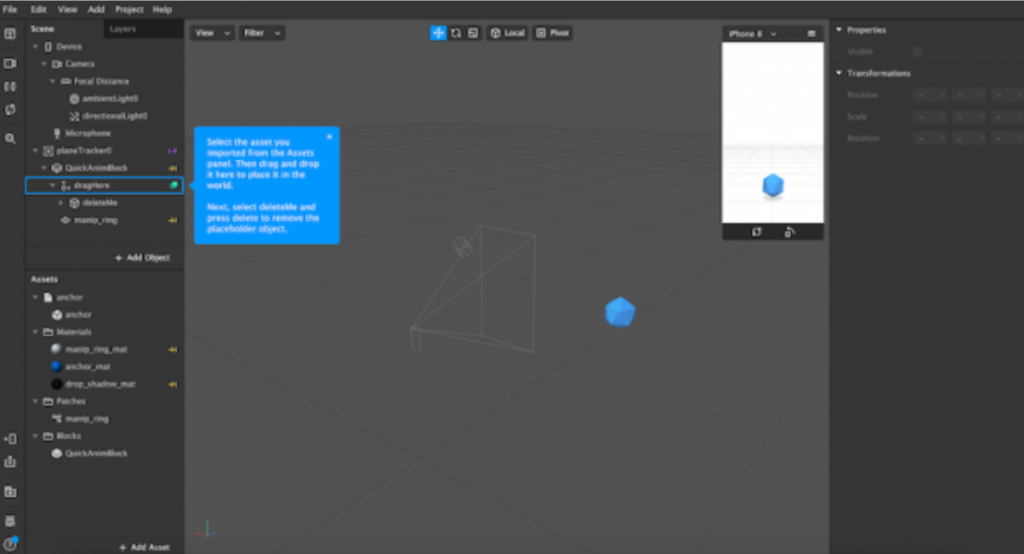
Bạn sẽ thấy một đối tượng giữ chỗ trong bảng điều khiển trung tâm khi bạn mở mẫu. Bảng điều khiển trung tâm đó được gọi là Viewport. Đây là nơi bạn sẽ tạo bộ lọc của mình.
IPhone 8 ở góc là Trình mô phỏng. Đây là nơi bạn sẽ xem trước tác phẩm của mình. Sử dụng menu thả xuống, bạn có thể thay đổi Trình mô phỏng từ iPhone 8 sang một thiết bị khác.
Bên trái là bảng Scene. Bạn sẽ sử dụng các tùy chọn tại đây để chỉnh sửa Filter AR trên Instagram Stories của mình.

Bước 4: Tải lên nội dung 3D
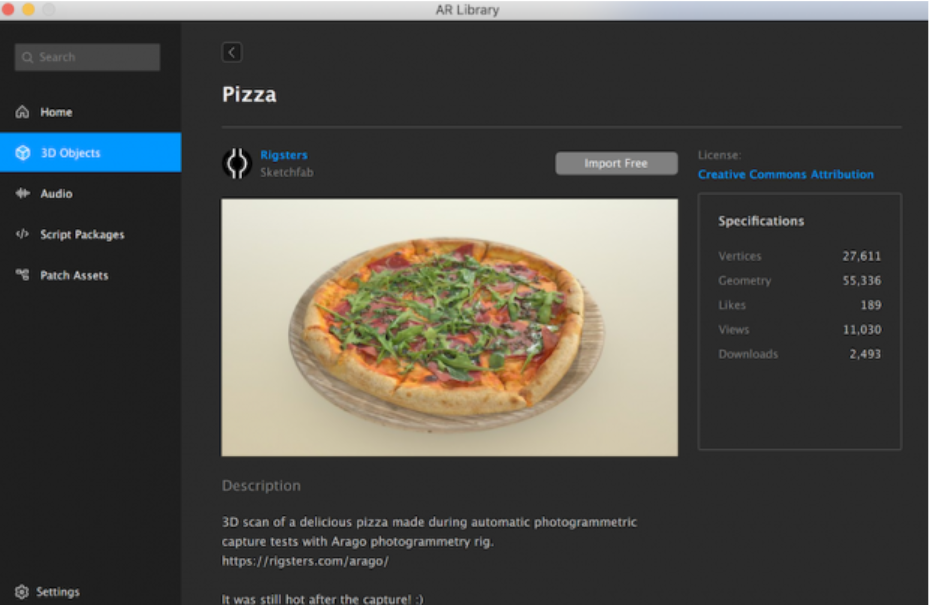
Chọn nội dung 3D cho bộ lọc của bạn từ Thư viện AR hoặc nhập nội dung của riêng bạn. Đối với hướng dẫn này, chúng tôi đang nhập nội dung miễn phí từ Thư viện AR.

Thư viện AR cũng cho phép bạn chọn từ các tệp âm thanh miễn phí, hoạt ảnh và hơn thế nữa.
Bước 5: Chỉnh sửa hành vi của hình ảnh được tải lên
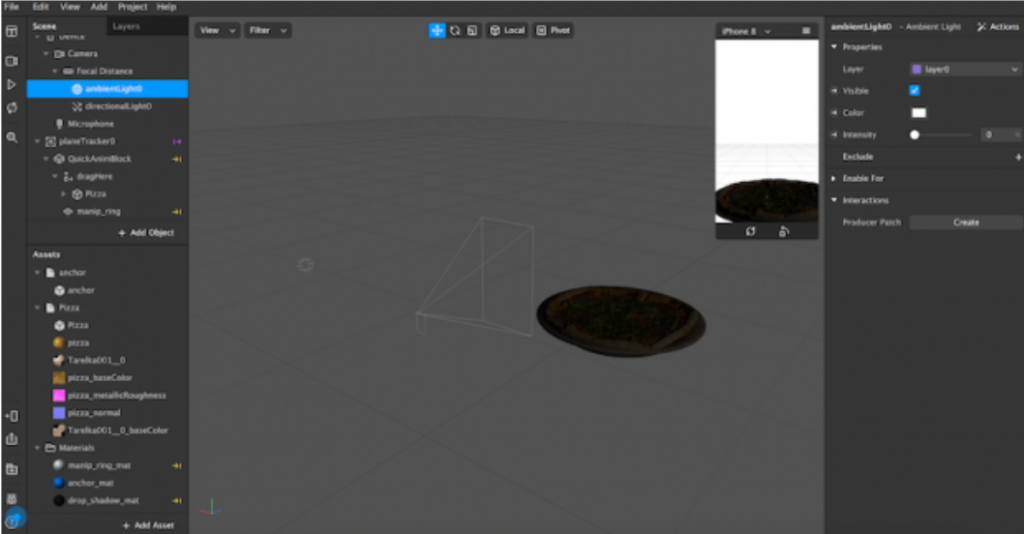
Bây giờ, bạn sẽ thấy nội dung đã tải lên của mình. Trong trường hợp này của chúng ta là một chiếc bánh pizza xoay, trong Viewport. Sử dụng bảng Scene, chỉnh sửa giao diện, di chuyển và tương tác của nó với thế giới thực. Các chỉnh sửa sẽ dẫn đến bộ lọc AR tùy chỉnh của bạn.


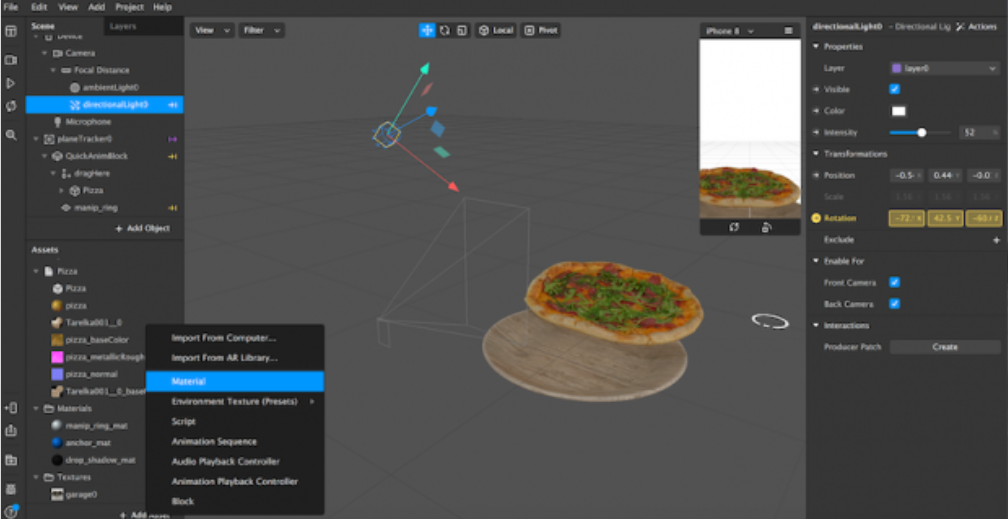
Ví dụ: bạn có thể thay đổi màu sắc và cường độ của ánh sáng xung quanh. Các hình ảnh dưới đây hiển thị nội dung 3D không có ánh sáng xung quanh (trên cùng) và có ánh sáng xung quanh (bên dưới).
Khi khám phá bảng Cảnh ở bên trái, bạn sẽ thấy rằng bạn cũng có thể:
- Thay đổi ánh sáng định hướng để tạo cho vật thể 3D có chiều sâu hơn.
- Chọn xem hiệu ứng có sẵn cho camera trước, camera sau hay cả hai.
- Thay đổi hoạt ảnh của đối tượng 3D đã tải lên.
- Thêm nhiều yếu tố hơn vào hiệu ứng của bạn, như hoạt ảnh, kết cấu và vật liệu bổ sung.
Bước 6: Kiểm tra hiệu ứng của bạn

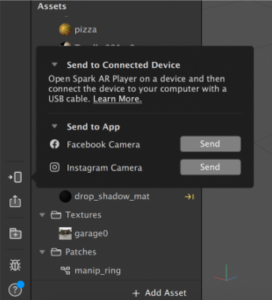
Bạn có thể gửi tệp thử nghiệm của mình tới Instagram hoặc Facebook để xem nó hoạt động như thế nào trong Instagram Stories hoặc Facebook Stories. Hoặc bạn có thể tải xuống ứng dụng Spark AR Player.
Bước 7: Xuất bản hiệu ứng của bạn
Bây giờ, nhấn nút “tải lên” ở góc dưới cùng bên trái. Bạn sẽ tìm thấy nó ngay bên dưới nút “kiểm tra trên thiết bị”.
Hãy nhớ rằng hiệu ứng mới của bạn sẽ không được xuất bản ngay lập tức. Trước tiên, tác phẩm của bạn sẽ được xem xét để đảm bảo rằng nó đáp ứng các chính sách và nguyên tắc của Spark AR. Quá trình xem xét này có thể chỉ mất vài ngày hoặc có thể mất đến một tuần.
Spark AR cũng có thêm thông tin chi tiết trong Trung tâm kiến thức về việc gửi các hiệu ứng mới được tạo để phê duyệt.
Bước 8: Tiếp tục học hỏi
Khi làm quen với nền tảng này, bạn sẽ nhanh chóng tìm hiểu cách làm việc với các mẫu khác của nó. Hoặc cách tạo bộ lọc AR trên canvas trống.
Cần thêm hướng dẫn? Bạn tò mò về bộ lọc khuôn mặt, bộ lọc ánh sáng hoặc các hiệu ứng AR khác? Spark AR có rất nhiều hướng dẫn hữu ích trong Trung tâm Kiến thức của nó:
- Điều hướng các công cụ của Spark AR và tạo bộ lọc AR độc đáo của bạn.
- Hiểu theo dõi khuôn mặt và tạo hiệu ứng phản ứng với chuyển động.
- Làm cho bộ lọc của bạn phản hồi nhanh khi ai đó chạm vào.
- Thêm âm thanh.
Bây giờ đến lượt của bạn. Nếu bạn nghĩ rằng việc cách tạo Filter AR của riêng mình cho Story trên Instagram phù hợp với thương hiệu của mình thì đã đến lúc sáng tạo. Chúc may mắn!
Adsplus.vn
Cảm ơn bạn đã xem bài viết này. Hãy cập nhật thêm các bài viết từ Adsplus để biết thêm những thông tin mới nhất về Marketing. Và các Tips chạy quảng cáo hiệu quả.
- Tham khảo các khóa học Google Ads, Facebook Ads tại guru.edu.vn
- Tham khảo các gói set up tài khoản quảng cáo Google Ads, Facebook Ads tại 1ad.vn








![[EBOOK] Xu hướng sáng tạo nội dung TikTok 2025](https://adsplus.vn/blog/wp-content/uploads/2025/07/ebook-xu-huong-sang-tao-noi-dung-tiktok-2025-whats-next-2025-218x122.png)
![[FREE TEMPLATE] Banner Canva Ngành Bất động sản](https://adsplus.vn/blog/wp-content/uploads/2025/07/free-template-nganh-bat-dong-san-218x122.png)
![[EBOOK] AI Marketing 2025: Làm Ít – Hiệu Quả Nhiều](https://adsplus.vn/blog/wp-content/uploads/2025/07/722x401-Ebook-Bìa-AI-MARKETING-1-218x122.png)
![[EBOOK] Sổ tay Bất Động Sản từ Google Q3-4/2025](https://adsplus.vn/blog/wp-content/uploads/2025/06/722x401-Ebook-Bìa-Sổ-tay-Bất-Dộng-Sản-từ-Google-Q3-4_2025-TV-218x122.png)
![[WORKSHOP] Marketing bất động sản – Mở rộng tệp khách, tăng tỉ lệ chốt deal](https://adsplus.vn/blog/wp-content/uploads/2025/06/workshop-marketing-bat-dong-san-mo-rong-tep-khach-tang-ti-le-chot-deal-thumbnaill-1-218x122.png)