Tại sao phải cần tối ưu hóa trang web?
Các bạn có biết:
- 1 giây tăng lên trong load-time giảm 16% độ hài lòng của người dùng.
- 79% người dùng sẽ không ghé thăm lại một website nếu có performance tồi.
- 52% người dùng cho rằng việc load nhanh sẽ ảnh hưởng trực tiếp đến độ trung thành của họ.
- 47% người dùng muốn trang web load dưới 2 giây
- 40% người dùng sẽ bỏ cuộc nếu trang web mất trên 3 giây để load.
Vì vậy việc tối đa hóa trang web là điều phải làm để không mất nguồn khách hàng vô cùng quý giá
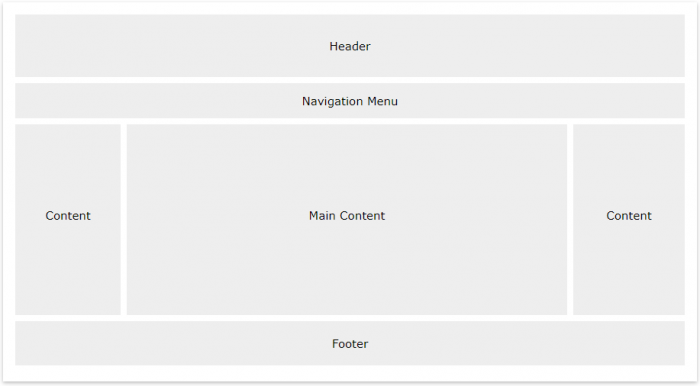
1. Website cần có bố cục rõ ràng
Sự tối giản luôn là ưu tiên đầu tiên cho việc phát triển website thành công. Nhưng tối giản không phải là quá ích khu vực thao tác mà tối giản là lọc bớt các thành phần không liên quan đến trang, tạo nên sự thông thoáng dễ nhìn. Bạn cần phân cấp thông tin rõ rang và quy chuẩn để khách hàng có thể thấy nội dung quan trọng trong 3s đầu tiên
Nên sử dụng màu sắc, font chữ, logo, yếu tố hình ảnh đồng bộ với công ty để tạo sự nhận diên thương hiệu

Tối ưu hóa trang web
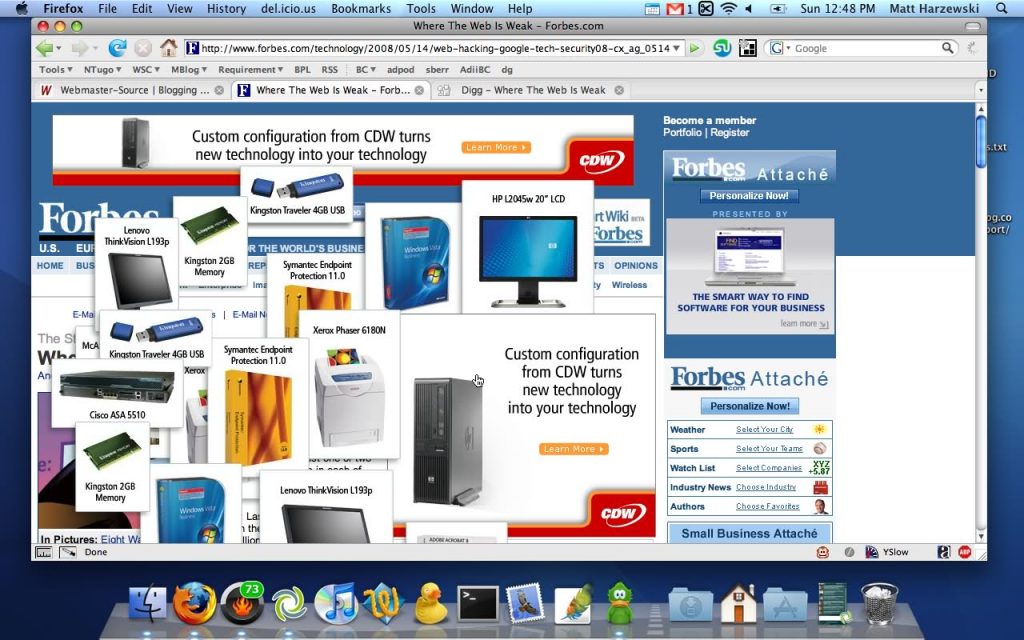
2. Tránh đặt quá nhiều banner quảng cáo trên phần đầu của trang
Việc lạm dụng tiếp thị liên kết hoặc có nhiều slot quảng cáo banner trên trang chủ của bạn sẽ khiến người xem bị phân tâm và có trải nghiệm xấu. Hơn nữa khách hàng sẽ có ác cảm vì sự thiếu chuyên nghiệp hay đánh giá doanh nghiệp bạn chỉ tập trung vào thương mại mà không quan tâm đến khách hàng

Tối ưu hóa trang web
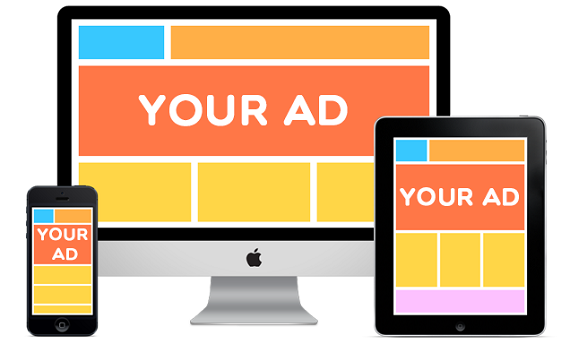
3. Website phải có khả năng tương thích với tất cả thiết bị truy cập
Web Responsive hay còn gọi là khả năng tương thích với các thiết bị truy cập. Việc tối ưu web responsive sẽ giúp website của bạn mang trải nghiệm tốt đến khách hàng Tính năng này sẽ giải quyết được các vấn đề về hình thức hiện thị trên điện thoại hay máy tính bảng. Điện thoại, máy tính bảng đang dần thay thế cho laptop để trở thành công cụ tìm kiếm phổ biến hiện nay, Web Responsive sẽ tự động căn chỉnh kích thước và chất lượng ảnh/ thông tin sao cho phù hợp với thiết bị truy cập hiện tại, từ đó cho ra một giao diện rõ ràng và chuyên nghiệp hơn.

4. Sử dụng các URL thân thiện với SEO
URL là viết tắt của “Uniform Resource Locator” . URL là trang web đích mà người dùng truy vấn, vì vậy nên tối ưu hóa URL đơn giản dễ đọc và có chứa từ khóa. Việc này sẽ giúp người đọc và Googlebot dễ dàng truy vấn và đánh giá website

Vd: https://www/adsplus.vn/toi-uu-website/
5. Tăng tốc website của bạn
Việc tốc độ load trang website của bạn nếu chậm 1s sẽ khiến giảm 11% lượng truy cập hơn 16% sự hài lòng và 7% tỉ lệ chuyển đổi vì thế nên đẩy mạnh tốc độ load trang của bạn bằng những cách sau:
Không up trục tiếp video lên website bởi vì việc này có thể khiến
- Host báo quá tải, video dung lượng quá to.
- Hết dung lượng host
- Lỗi không hiển thị được Video do lỗi về định dạng nào đó của việc tải video về máy rồi upload lên host trực tiếp.

Tại sao bạn không thử upload video lên flatform Youtube rồi sau đó nhúng mã code. Việc này khiến mọi thứ trở nên gọn nhẹ hơn.
Tối ưu hóa kích thước hình ảnh
Nếu như bạn upload ảnh dung lượng lớn thẳng lên bài viết thì sẽ dễ bị down time host và với những ảnh kích thước lớn, việc này sẽ khiến người dùng có trải nghiệm xấu về tốc độ truy cập. Bạn nên Resize lại kích thước ảnh trước khi Upload. Sử dụng Photoshop – Image – Image Size để có kích thước từ 700-1000px tùy trang.
Xóa các plugin không cần thiết
Việc chạy quá nhiều Plugin sẽ làm chậm tốc độ tải trang web của bạn mà còn khiến cho trang web dễ gặp rủi ro về bảo mật. Bạn chỉ nên giữ lại những plugin thực sự cần thiết và chất lượng.
Thử kiểm tra tốc độ web với các công cụ như là GTMetrix hoặc Google Pagespeed Insights. Sau đó, đi tới danh sách Plugin của bạn và tắt plugin cùng lúc. Sau đó, chạy thử tốc độ với Plugin đã ngừng hoạt động.
Điều này có thể khiến bạn mất thời gian nhưng có thể tìm ra các Plugin làm chậm tốc độ tải web.
Đơn giản hóa code
JavaScript và CSS có thể gây khó khăn cho các công cụ tìm kiếm như Google thu thập thông tin trên trang web của bạn. Việc tích hợp các code phức tạp có thể gây lỗi và làm chậm việc truy cập vào website. Vì vậy, hãy cố gắng để các Script và CSS ra những file riêng và giảm tỷ lệ code/ nội dung trang web. Hãy nhớ, càng đơn giản hóa code càng tốt.
Trên là 5 cách để có thể tối ưu hóa website của bạn một cách đơn giản nhất. Hy vọng bạn có thể tối ưu trang web ngay hôm nay sau khi đọc bài này.
Adsplus luôn mong muôn mang đến cho bạn những giá trị hữu ích nhất.
Mọi thắc mắc xin vui lòng liên hệ:
Email: kythuat@adsplus.vn
Hotline: (028) 6273.6363
Adsplus.vn
Cảm ơn bạn đã xem bài viết này. Hãy cập nhật thêm các bài viết từ Adsplus để biết thêm những thông tin mới nhất về Marketing. Và các Tips chạy quảng cáo hiệu quả.
- Tham khảo các khóa học Google Ads, Facebook Ads tại guru.edu.vn
- Tham khảo các gói set up tài khoản quảng cáo Google Ads, Facebook Ads tại 1ad.vn








![[EBOOK] Ngành Beauty 2026](https://adsplus.vn/blog/wp-content/uploads/2026/01/722x401-Ebook-Bìa-EBOOK-NGÀNH-BEAUTY-2026-1-218x122.png)
![[EBOOK] SEO Checklist ngành Khách sạn](https://adsplus.vn/blog/wp-content/uploads/2025/12/722x401-Ebook-Bìa-SEO-Checklist-ngành-Khách-sạn-218x122.png)
![[Ebook] AI trong xây dựng: Các bước để thành công và hiện thực hóa giá trị](https://adsplus.vn/blog/wp-content/uploads/2025/12/722x401-Ebook-Bìa-AI-trong-xây-dựng-Các-bước-dể-thành-công-và-hiện-thực-hóa-giá-trị-2-218x122.png)
![[Free Template] Template Poster mùa sale cuối năm](https://adsplus.vn/blog/wp-content/uploads/2025/12/722x401-1-218x122.png)
![[EBOOK] 5 Xu hướng GenAI năm 2026](https://adsplus.vn/blog/wp-content/uploads/2025/11/722x401-Ebook-Bìa-5-xu-hướng-GenAI-năm-2025-218x122.png)