Khi thiết kế một website, có rất nhiều yếu tố quan trọng. Và trong đó quan trọng nhất chính là màu sắc trong website. Màu sắc phải phù hợp và thiết kế hợp lý mới thu hút được người đọc, người xem. Tuy nhiên, khi thiết kế website, người thiết kế thường bị mắc một số lỗi về màu sắc và cách bố trí. Hãy điểm qua các lỗi về màu sắc trong website sau đây để khắc phục nhé!
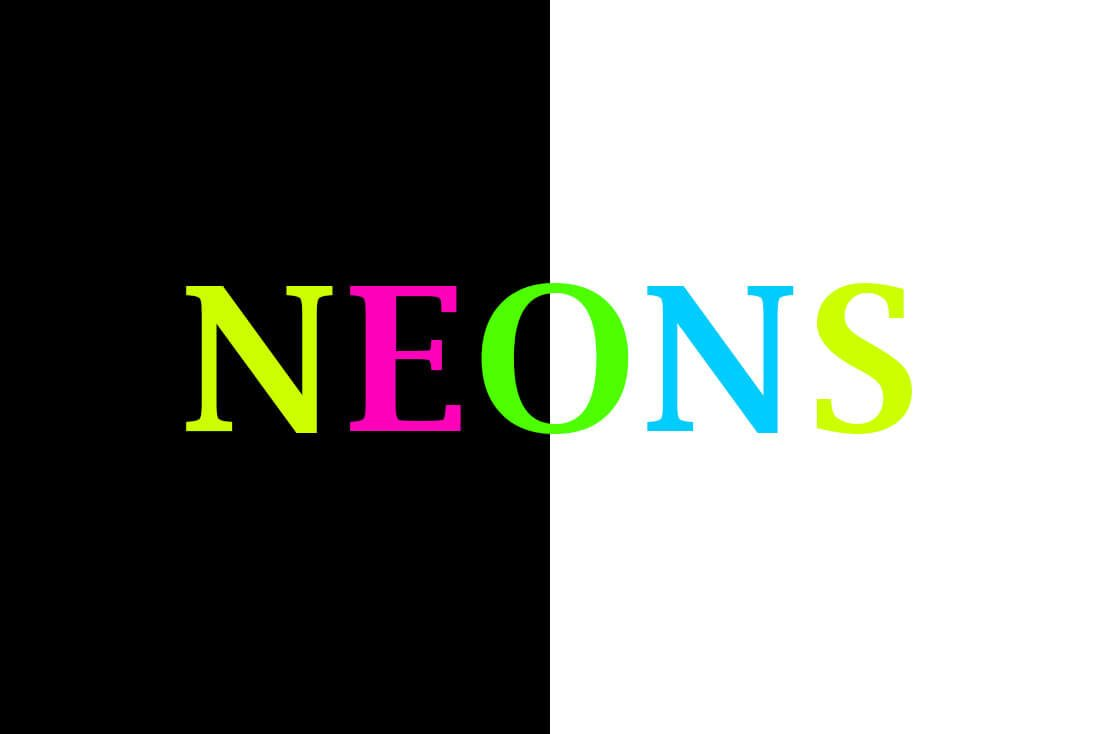
Màu NEON

Một số lỗi thiết kế thường gặp khi phân bố màu sắc trong website
Màu neon là gam màu phản quang, khá chói, cực kỳ bắt mắt và gây sự chú ý. Ví dụ như vàng sáng, xanh nõn chuối, màu hồng rực hay tím hồng. Màu neon cũng được sử dụng khá nhiều trong thiết kế. Tuy nhiên, chính vì sự bắt mắt quá đáng này nên nó dễ gây chói, tạo cảm giác khó chịu cho người đọc. Thậm chí là gây ra hiện tượng “chảy nước mắt” nếu nhìn quá lâu.
Hãy lưu ý rằng khi sử dụng màu neon cho text. Các con chữ quá sáng và chói sẽ khiến cho khả năng đọc và nắm bắt thông tin bị giảm sút. Nếu bạn dung neon sử dụng cho nền. Màu neon cũng nổi hơn nên dễ khiến người nhìn bị phân tán khỏi thông điệp chính của website của bạn.
Cách khắc phục. Giảm tối đa độ sáng của các màu neon để chúng trở nên tối và nhẹ nhàng, dễ chịu hơn.
Các màu rung

Một số lỗi thiết kế thường gặp khi phân bố màu sắc trong website
Khi các màu sắc có độ bão hòa cao được kết hợp cùng với nhau thì chúng dễ tạo ra hiệu ứng rung. Tức là nhìn vào bạn sẽ có cảm giác như chúng đang di chuyển mặc dù rất chậm. Nó sẽ khiến hình ảnh hoặc text bị nhòe hoặc sáng rực.
Giống như màu neon. Khi Designer sử dụng màu sắc như vậy cũng sẽ khiến cho người đọc cảm thấy không hề thoải mái. Thế nên, chúng rất ít khi được sử dụng vào thiết kế website. Ngoại trừ áp dụng cho hiệu ứng tiếng thét gây chú ý trong quảng cáo. Kết quả khi sử dụng dạng màu này. Người xem sẽ có cảm giác không hài lòng, không thích, khó chịu và muốn tránh xa.
Một ví dụ điển hình đó là sự kết hợp của màu đỏ tươi và màu xanh lá cây trong thiết kế Giáng sinh nhưng lại được một số Designer sử dụng rất phổ biến. Cách kết hợp này đã gây ra vấn đề về khả năng tiếp cận. Lý do là vì chúng khiến cho những người bị mù màu không thể nhận biết được.
Cách sửa: Nếu buộc Designer phải sử dụng các cách kết hợp màu dễ gây hiệu ứng rung. Thì tốt nhất là bạn nên tách chúng ra bằng một thứ gì khác ở giữa. Chẳng hạn như một màu trung lập.
Sáng trên sáng

Một số lỗi thiết kế thường gặp khi phân bố màu sắc trong website
Đây là một trong những lỗi sai trầm trong khi dùng màu sắc trong website mà nhiều người mắc phải nhất. Có lẽ là bởi vì nó hiệu quả với các quảng cáo trên báo in. Hoặc có thể là nó thích hợp với một số tình huống nào đó. Tuy nhiên với những cách kết hợp màu sáng với màu sáng như thế này thường rất khó đọc. Đa phần là thế.
Chẳng hạn như tiêu đề được thiết kế với text màu trắng, nằm trên một hình ảnh. Nhưng nó lại được đặt ở vị trí khá sáng trên hình ảnh. Nếu có bất kỳ một chữ nào trong tiêu đề không thể hoặc khó nhận dạng. Thì bạn cần phải nghĩ lại việc chọn màu này một cách nghiêm túc.
Cách sửa: Có rất nhiều cách để sửa chữa vấn đề này. Bạn có thể chọn hình ảnh với background có màu nhất quán và đồng nhất. Hay sử dụng hộp màu cho text ở phía trên hình ảnh cùng với nhiều biến thể màu sắc. Hoặc xem xét lại việc sử dụng overlay là hình ảnh đầy màu sắc để tăng độ tương phản giữa background và các yếu tố thuộc về text.
Bất cứ điều gì có màu sắc của cầu vòng

Một số lỗi thiết kế thường gặp khi phân bố màu sắc trong website
Các màu sắc trong website có màu cầu vồng thường không hiệu quả. Khi sử dụng phong cách cầu vồng này cho thiết kế website thì bạn đã phá vỡ rất nhiều quy tắc về màu sắc.
Các cách kết hợp màu sắc cầu vồng quá mạnh và quá nổi và nó có thể giúp thu hút sự chú ý của người dùng lần đầu nhưng về sau, chắc chắn sớm muộn gì họ cũng sẽ phát hiện ra là không thể đọc được nội dung thông điệp bởi vì quá loạn về màu sắc.
Cách sửa: Nếu muốn sử dụng bảng màu rộng cho website thì hãy lựa chọn các phong cách Card thiết kế website theo dạng thẻ hoặc Color Block thiết kế website theo các khối màu, chúng cho phép bạn sử dụng linh hoạt các màu sắc nhưng vẫn đảm bảo tính tổ chức và sự mạch lạc.
Màu sáng trên nền sáng – Màu tối trên nền sáng

Một số lỗi thiết kế thường gặp khi phân bố màu sắc trong website
Cũng giống như màu sáng trên nền màu sáng, khi banjn sử dụng cùng một độ bão hòa cho các màu sắc cũng sẽ gây ra nhiều vấn đề, cách tốt nhất là nên tránh chúng.
Nếu nghĩ rằng bạn sẽ không bao giờ mắc phải lỗi này thì hãy lưu ý đặc biệt cẩn trọng, nhất là khi dùng các bảng màu đơn sắc trong thiết kế website (monotone).
Cách sửa: Hãy nghĩ về độ tương phản, nếu bạn muốn dùng nhiều màu tối hoặc nhiều màu sáng thì hãy xem chúng như các lựa chọn cho các màn hình trên các site cho chép cuộn (Scroll) trang.
Nền màu đen “Black”

Một số lỗi thiết kế thường gặp khi phân bố màu sắc trong website
Nếu bạn là 1 Designer thường xuyên phải thiết kế cho các dự án in và website đồng thời thì thường sẽ mắc phải lỗi sử dụng các màu đen thuần khiết (Pure black). Pure Black còn được gọi là “K” Black do nó chỉ có duy nhất một màu (#000000), bạn nên hạn chế tối đa việc áp dụng màu sắc này.
Với một số lối về màu sắc trong Website trên, bạn nên lưu ý kỹ để tránh khỏi để website không bị rơi vào tình trạng “khó xem” nhé.
Adsplus.vn
Cảm ơn bạn đã xem bài viết này. Hãy cập nhật thêm các bài viết từ Adsplus để biết thêm những thông tin mới nhất về Marketing. Và các Tips chạy quảng cáo hiệu quả.
- Tham khảo các khóa học Google Ads, Facebook Ads tại guru.edu.vn
- Tham khảo các gói set up tài khoản quảng cáo Google Ads, Facebook Ads tại 1ad.vn








![[Ebook] AI trong xây dựng: Các bước để thành công và hiện thực hóa giá trị](https://adsplus.vn/blog/wp-content/uploads/2025/12/722x401-Ebook-Bìa-AI-trong-xây-dựng-Các-bước-dể-thành-công-và-hiện-thực-hóa-giá-trị-2-218x122.png)
![[Free Template] Template Poster mùa sale cuối năm](https://adsplus.vn/blog/wp-content/uploads/2025/12/722x401-1-218x122.png)
![[EBOOK] 5 Xu hướng GenAI năm 2026](https://adsplus.vn/blog/wp-content/uploads/2025/11/722x401-Ebook-Bìa-5-xu-hướng-GenAI-năm-2025-218x122.png)
![[Ebook] Chiến lược nội dung video 2026](https://adsplus.vn/blog/wp-content/uploads/2025/11/722x401-Ebook-Bìa-Chiến-lược-nội-dung-video-2025-218x122.png)
![[EBOOK] Báo cáo Video Thương mại điện tử 2026](https://adsplus.vn/blog/wp-content/uploads/2025/11/722x401-Ebook-Bìa-Báo-cáo-Video-Thương-Mại-Diện-Tử-2026-218x122.png)