Trang web là cách khách hàng tiềm năng tìm hiểu thêm về sản phẩm và dịch vụ. Vào năm 2023, doanh số bán hàng thương mại điện tử dự kiến sẽ chiếm 20,8% doanh số bán lẻ trên toàn thế giới khi mua sắm trực tuyến tiếp tục phát triển mỗi năm. Ngay cả khi bạn chủ yếu bán sản phẩm trong các cửa hàng bán lẻ hoặc trên mạng xã hội. Bạn vẫn cần một trang web có các tính năng phù hợp. Nếu bạn đang muốn xây dựng một trang web cho doanh nghiệp của mình hoặc muốn cập nhật trang web hiện có. Hãy đảm bảo website đó có các tính năng nổi bật được đề cập đến trong bài viết dưới đây.

Xem thêm:
- 5 mẹo để chiến dịch Google Search chuyên nghiệp hơn
- 10 Google search tricks giúp bạn search từ khóa bách phát bách trúng
Điều hướng dễ dàng
Một trong các tính năng đầu tiên cần có cho một website lý tưởng chính là điều hướng dễ dàng. Luôn đảm bảo rằng hành trình của khách hàng thật đơn giản. Cho dù là nhận thêm thông tin về sản phẩm hay tiếp cận dịch vụ khách hàng.
Menu tiêu đề tiêu chuẩn
Hầu hết các trang web có menu hiển thị theo chiều ngang trên đầu trang. Khi người dùng nhấp vào một trong các mục menu, nó sẽ đưa họ đến nội dung liên quan. Menu tiêu đề trang web tiêu chuẩn bao gồm:
- Trang chủ
- Về
- Liên hệ
- Cửa hàng
- Dịch vụ
- Nhấn
- Blog
Điều hướng nổi

Tránh vấn đề người dùng bị lạc bằng cách kết hợp thanh menu điều hướng nổi, còn được gọi là menu dính. Các thanh điều hướng này cố định ở đầu trang. Khi người dùng cuộn xuống, menu luôn ở trên cùng của màn hình. Họ có thể quay lại trang chủ hoặc nhấp vào một tùy chọn menu khác bất cứ lúc nào mà không cần phải cuộn lại.
Menu hamburger
Một phần lớn lưu lượng truy cập trang web có thể đến từ điện thoại thông minh. Do đó trang web của bạn phải dễ sử dụng trên thiết bị di động cũng như trên máy tính thông thường. Menu hamburger là một tính năng phổ biến của các trang web được tối ưu hóa cho thiết bị di động.
Menu hamburger có ba đường kẻ ngang hoặc dấu chấm xếp chồng lên nhau theo chiều dọc và nằm gọn trong góc của trang web hoặc ứng dụng. Đây là một cách phổ biến để ẩn menu hoặc cài đặt có thể mở rộng. Hầu hết người dùng đêu biết nhấp vào đây để tìm thanh menu đầy đủ.
Thanh bên dọc
Một tùy chọn khác phổ biến cho các trang web thân thiện với thiết bị di động là các thanh bên dọc. Các menu cố định chạy dọc một bên màn hình theo chiều dọc có thể giúp người dùng điều hướng nhanh quanh trang web của bạn trên điện thoại. Điều này đặc biệt hữu ích nếu bạn có một trang web chứa nhiều nội dung mà người dùng có thể bị lạc hoặc nhầm lẫn.
Điều hướng chân trang
Tiêu đề là trải nghiệm đầu tiên của khách hàng với trang web của bạn. Nó nên bao gồm các thông tin quan trọng và được tìm kiếm nhiều nhất.Những thứ không xuất hiện trong điều hướng chính, bạn có thể di chuyển đến chân trang. Điều hướng chân trang là không gian để đặt sơ đồ trang web, tài nguyên và các liên kết hữu ích khác.
Thiết kế trực quan và trải nghiệm người dùng

Khi tạo hoặc cập nhật trang web, hãy nghĩ đến người dùng cuối. Và vấn đề của họ mà bạn đang giải quyết bằng sản phẩm hoặc dịch vụ của mình. Một trong những chức năng quan trọng nhất của trang web là trải nghiệm người dùng. Bạn muốn trang web của mình thúc đẩy hành động, tạo phản ứng cảm xúc tích cực và hữu ích.
Các website cần phải có tính năng dễ sử dụng và có thiết kế trực quan. Nhiều người bận rộn và thường làm nhiều việc cùng một lúc. Trang web của bạn cần nhanh chóng cung cấp cho họ thông tin họ muốn.
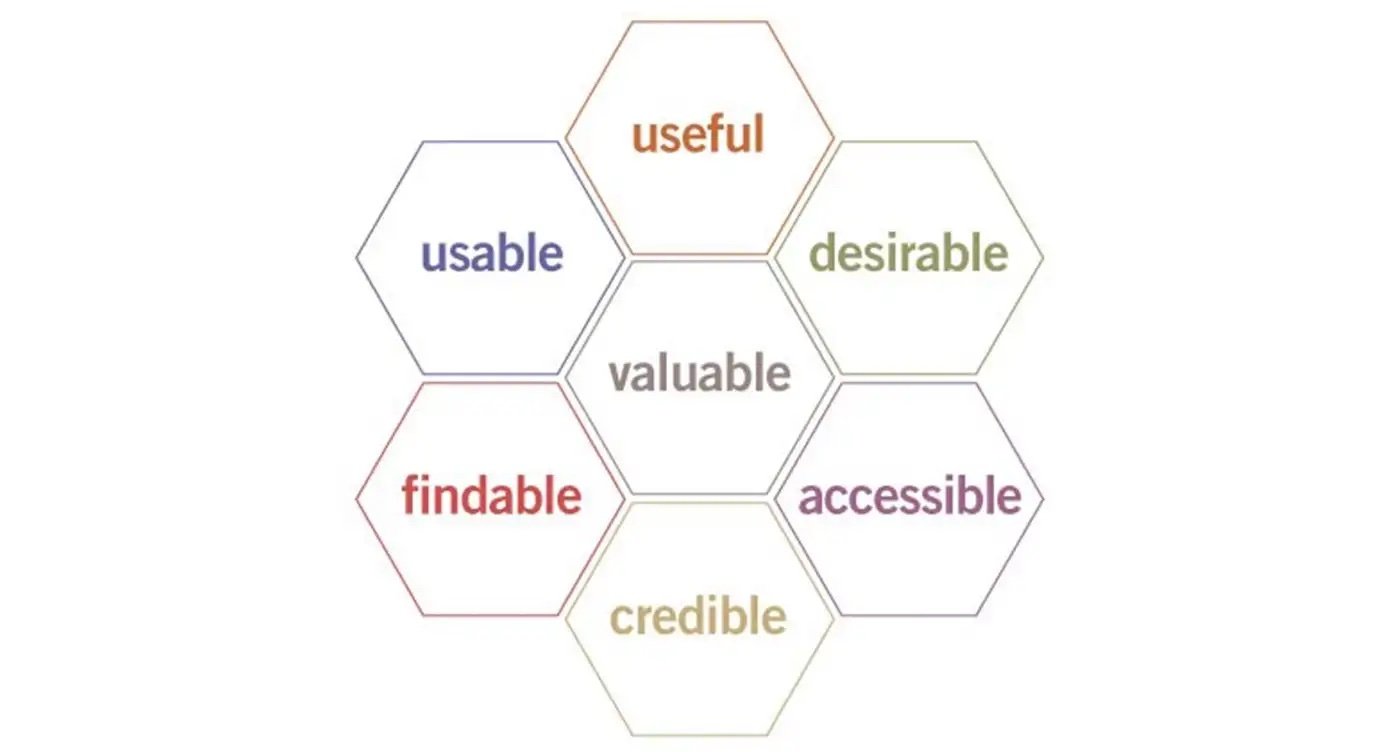
Trải nghiệm người dùng tổ ong
Peter Morville đã tạo tổ ong trải nghiệm người dùng để hiển thị các khía cạnh của trải nghiệm người dùng.

Khi tạo một trang web có các tính năng trải nghiệm người dùng tuyệt vời. Bạn có thể ghi nhớ những khía cạnh này bằng cách hỏi những câu hỏi sau:
- Hữu ích. Nó có giúp ích gì cho người dùng không? Trang web sẽ giúp giải quyết vấn đề và đưa người dùng đến mục tiêu cuối cùng của họ.
- Có thể sử dụng. Nó có dễ sử dụng không? Thiết kế phải trôi chảy một cách tự nhiên, tạo cảm giác quen thuộc và đưa người dùng từ hành động này sang hành động khác mà không cần suy nghĩ nhiều.
- Mong muốn. Làm thế nào trực quan hấp dẫn là trang web? Khi tạo một trang web, giao diện cũng quan trọng như chức năng.
- Có thể tìm thấy. Người dùng có thể tìm thấy trang web không? Đảm bảo trang web có SEO tốt và nội dung dễ khám phá.
- Có thể truy cập. Mọi người có thể sử dụng trang web của bạn không? Kiểm tra để đảm bảo rằng nó trông đẹp trên thiết bị di động cũng như trên máy tính. Và trong tất cả các trình duyệt và bao gồm các tính năng được thiết kế để thêm trải nghiệm tốt hơn cho những người khuyết tật.
- Đáng tin cậy. Trang web của bạn có an toàn và hợp pháp không? Khách hàng cần biết thông tin cá nhân của họ được an toàn và thông tin trên trang web là chính xác.
- Có giá trị lớn. Trang web của bạn có phục vụ mục đích của nó không? Người dùng sẽ nhận được nhiều hơn từ trang web so với thời gian và công sức bỏ ra để điều hướng nó. Có trải nghiệm người dùng tuyệt vời có thể cải thiện dịch vụ khách hàng và giúp tăng doanh thu, khách hàng tiềm năng và các mục tiêu khác của công ty.
Khoảng trắng và nền
Các khoảng trắng và trống của một trang web được gọi là khoảng trắng hoặc không gian âm. Khoảng trắng có thể giúp tách các phần nội dung, giúp điều hướng dễ dàng hơn. Thông thường, khoảng trắng giữa hai phần tử càng rộng thì chúng càng ít liên kết với nhau. Thu hút sự chú ý của khách truy cập vào nút CTA hoặc biểu mẫu tạo khách hàng tiềm năng bằng các yếu tố khoảng trắng chiến lược.
Khoảng trắng không phải lúc nào cũng có màu trắng. Bạn có thể sử dụng bất kỳ nền hoặc khối màu nào làm khoảng trắng. Không gian âm làm cho nội dung dễ đọc hơn và cho người dùng thấy tiêu điểm của trang là gì. Đó là một công cụ tuyệt vời khi được sử dụng đúng cách và có thể củng cố thương hiệu của bạn. Các website sẽ lý tưởng hơn khi có tính năng này. Mặc nó chỉ là lưu ý nhỏ.
Màu sắc nhất quán và hình ảnh có liên quan
Xây dựng thương hiệu là một trong các tính năng website cơ bản để xem xét. Toàn bộ trang web phải nhất quán với thương hiệu hiện tại. Từ tông màu trong bản sao đến màu sắc được sử dụng trong đồ họa. Khi một khách hàng nhìn thấy sản phẩm của bạn trực tiếp hoặc trên phương tiện truyền thông xã hội. Và sau đó truy cập trang web của bạn, trải nghiệm sẽ giống như vậy.
Tạo hướng dẫn phong cách thương hiệu trực quan và đảm bảo rằng mọi trang và phần nội dung mới đều tuân theo hướng dẫn đó. Bao gồm:
- Bảng màu
- Kiểu chữ
- Hướng dẫn về logo
- Giá trị thương hiệu và tuyên bố sứ mệnh
- Sao chép giai điệu và giọng nói
- Hình ảnh
Tải trang
Khi tối ưu hóa tốc độ trang web của bạn, hãy cố gắng giữ cho mỗi trang tải dưới ba giây. Tốc độ lý tưởng là 2s hoặc nhỏ hơn. Nếu bạn có một trang web nặng về đồ họa với nhiều video phải mất một lúc để tải. Hoạt ảnh tải trang có thể hữu ích. Bạn có thể sử dụng tính năng trang web thú vị này để giúp người dùng giải trí trong khi tải nội dung trên trang web. Đồ họa tải trang thu hút người dùng và khuyến khích sự kiên nhẫn.
Nội dung mô tả
Một trong những tính năng chính của các website là nội dung mô tả. Bạn muốn tạo một trang web hấp dẫn và bắt đầu với nội dung. Nội dung phù hợp có thể giúp cải thiện các chỉ số tương tác như:
- Thời lượng phiên thấp. Người dùng truy cập trang web của bạn nhưng không ở lại lâu
- Số lần xem trang. Người dùng truy cập bao nhiêu trang trong phiên của họ
- Tỷ lệ thoát. Người dùng nhanh chóng rời đi mà không thực hiện bất kỳ hành động nào
- Chuyển đổi. Người dùng thực hiện hành động như thêm sản phẩm vào giỏ hàng hoặc điền vào biểu mẫu
Một phần của xếp hạng SEO là sự tham gia của người dùng. Cho dù khán giả thấy nội dung hữu ích bằng cách đọc tất cả nội dung hay nhấp vào các khu vực khác của trang web. Bạn có thể cải thiện mức độ tương tác này bằng cách chia nhỏ bản sao với các tiêu đề và chọn các kích cỡ khác nhau. Và thậm chí cả màu sắc để thu hút sự chú ý đến những gì quan trọng nhất. Bạn có thể giúp thúc đẩy hành động bằng nội dung bán sản phẩm và dịch vụ của mình.
Phần khác của SEO là cách công cụ tìm kiếm đọc và sau đó xếp hạng trang web của bạn. Bạn có thể đảm bảo rằng các trang web của mình được tối ưu hóa để thu thập dữ liệu của công cụ tìm kiếm bằng cách chú ý đến:
- Tiêu đề
- Văn bản thay thế hình ảnh
- Mô tả meta
- Từ khóa
Khả năng tiếp cận
Có các tính năng website có thể truy cập đảm bảo rằng mọi người đều có thể sử dụng trang web. Bạn có thể thêm các yếu tố nhỏ giúp trang web dễ dàng hơn cho những người khuyết tật. Việc thêm các tính năng trợ năng này thể hiện các giá trị của công ty về sự hòa nhập và tính đa dạng. Đồng thời đảm bảo rằng bạn không loại trừ bất kỳ ai sử dụng trang web của mình.
Đề xuất giá trị
Một phần thiết yếu của việc xây dựng thương hiệu là các đề xuất giá trị của bạn. Tại sao khách hàng của bạn nên chọn bạn hơn đối thủ cạnh tranh của bạn? Nếu hai sản phẩm, dịch vụ giống hệt nhau thì yếu tố quyết định khách hàng chính là marketing và thương hiệu. Các đề xuất giá trị giúp bạn khác biệt với các đối thủ cạnh tranh và thúc đẩy các chiến dịch tiếp thị và thương hiệu của bạn. Một đề xuất giá trị có thể được thu hẹp thành một tuyên bố là cốt lõi của thương hiệu. Và lời hứa của bạn với khách hàng và được hiển thị trên trang web của bạn. Bao gồm trên trang chủ, đầu trang, chân trang hoặc trang Giới thiệu về doanh nghiệp.

Danh sách khách hàng hiện tại và trước đó
Danh sách khách hàng của bạn có thể giúp xây dựng danh tiếng của bạn và mang lại uy tín và quyền hạn ngay lập tức. Nếu bạn đã từng làm việc với các thương hiệu nổi tiếng trước đây. Hãy thêm danh sách khách hàng của bạn làm tính năng trang web. Bạn có thể hiển thị logo, nghiên cứu điển hình hoặc thậm chí là lời chứng thực của họ với sự cho phép của khách hàng.
Các cách sáng tạo để hiển thị nội dung trang web có thẩm quyền
Tìm ra những chủ đề, từ khóa và cụm từ tìm kiếm giúp trang web của mình xếp hạng cao nhất. Khi ai đó nhập truy vấn tìm kiếm, mục tiêu của Google là cung cấp cho họ các nguồn đáng tin cậy và phù hợp nhất. Tạo nội dung SEO có thể giúp trang web của bạn xếp hạng cao hơn cho các từ khóa và cụm từ tìm kiếm có liên quan.
Nếu bạn muốn xếp hạng cao cho các từ khóa cụ thể, bạn cần tạo nội dung trang web có thẩm quyền. Loại nội dung này đi sâu vào chủ đề, thể hiện chuyên môn. Lý tưởng nhất là bạn tạo nội dung mà các trang web khác sử dụng làm nguồn; Sau đó bạn có các trang web khác liên kết lại với trang web của bạn.
Lời kêu gọi hành động mạnh mẽ, rõ ràng
Có lời kêu gọi hành động mạnh mẽ và rõ ràng là cách bạn cho người dùng biết phải làm gì tiếp theo. Khi họ ở trên trang của bạn, bạn có muốn họ điền vào biểu mẫu khách hàng tiềm năng, mua sản phẩm, gọi cho doanh nghiệp của bạn hoặc đăng ký nhận bản tin của bạn không? Người dùng nên làm gì? Lúc này, các CTA là tính năng bạn không thể bỏ qua cho website của mình.
Hãy có chiến lược khi sử dụng CTA. Bạn không muốn có quá nhiều CTA trên một trang. Khách hàng có thể trở nên choáng ngợp và cảm thấy quá là “bán hàng”. CTA cũng có thể giúp bạn theo dõi chuyển đổi và xem những gì đang hoạt động và những gì không hoạt động trên trang web.
Trải nghiệm sống động với video và hình ảnh
Tạo trải nghiệm hình ảnh sống động cho người dùng của bạn để thu hút và tương tác. Khiến họ muốn ở lại trang web của bạn. Hình ảnh và video hấp dẫn hơn văn bản thuần túy và là tính năng bắt buộc phải có của trang web. Mọi người đang bận rộn, và internet có nhịp độ nhanh. Bạn có thể chỉ có vài giây để thu hút sự chú ý của họ khi họ truy cập trang web của bạn. Nhiều người nhanh chóng lướt qua một trang web trước khi đọc nội dung sâu hơn.
Kể một câu chuyện bằng cách sử dụng hình ảnh và hiển thị thay vì nói với người tiêu dùng lý do tại sao họ cần sản phẩm hoặc dịch vụ của bạn. Một video clip ngắn hoặc đồ họa thông tin tương tác có thể thay thế cho một đoạn văn dài.
Thân thiện với thiết bị di động
Hơn một nửa lưu lượng truy cập trang web trên toàn cầu là từ thiết bị di động. Đặc biệt nếu bạn đang quảng bá trang web và sản phẩm của mình trên phương tiện truyền thông xã hội, bạn có thể có nhiều khách truy cập trên thiết bị di động. Một trong các tính năng quan trọng của website là tính thân thiện với thiết bị di động .
Câu hỏi thường gặp
Việc thêm phần các câu hỏi thường gặp làm tính năng trên website có thể giúp tăng lưu lượng truy cập từ người tiêu dùng. Họ nhập các câu hỏi cụ thể về sản phẩm hoặc dịch vụ của bạn vào Google. Các câu trả lời câu hỏi thường gặp cũng cải thiện trải nghiệm người dùng. Thay vì phải gửi email, gọi điện hoặc trò chuyện với bộ phận hỗ trợ khách hàng, họ có thể nhận được câu trả lời họ cần một cách nhanh chóng, giúp tiết kiệm thời gian cho cả khách hàng và nhóm của bạn.
Chế độ tối
Một tính năng thịnh hành của website vẫn tồn tại ở đây là giao diện người dùng chế độ tối. Thay vì có văn bản màu đen truyền thống trên nền trắng, các trang web và ứng dụng dành cho thiết bị di động cho phép người dùng chọn bảng màu tối hơn thông qua chế độ tối. Nhiều người dùng thấy các trang web ở chế độ tối trở nên hiện đại và thẩm mỹ hơn.
Adsplus.vn
Cảm ơn bạn đã xem bài viết này. Hãy cập nhật thêm các bài viết từ Adsplus để biết thêm những thông tin mới nhất về Marketing. Và các Tips chạy quảng cáo hiệu quả.
- Tham khảo các khóa học Google Ads, Facebook Ads tại guru.edu.vn
- Tham khảo các gói setup tài khoản quảng cáo Google Ads, Facebook Ads tại 1ad.vn








![[EBOOK] Ngành Beauty 2026](https://adsplus.vn/blog/wp-content/uploads/2026/01/722x401-Ebook-Bìa-EBOOK-NGÀNH-BEAUTY-2026-1-218x122.png)
![[EBOOK] SEO Checklist ngành Khách sạn](https://adsplus.vn/blog/wp-content/uploads/2025/12/722x401-Ebook-Bìa-SEO-Checklist-ngành-Khách-sạn-218x122.png)
![[Ebook] AI trong xây dựng: Các bước để thành công và hiện thực hóa giá trị](https://adsplus.vn/blog/wp-content/uploads/2025/12/722x401-Ebook-Bìa-AI-trong-xây-dựng-Các-bước-dể-thành-công-và-hiện-thực-hóa-giá-trị-2-218x122.png)
![[Free Template] Template Poster mùa sale cuối năm](https://adsplus.vn/blog/wp-content/uploads/2025/12/722x401-1-218x122.png)
![[EBOOK] 5 Xu hướng GenAI năm 2026](https://adsplus.vn/blog/wp-content/uploads/2025/11/722x401-Ebook-Bìa-5-xu-hướng-GenAI-năm-2025-218x122.png)