Giống như cụm từ “vẻ đẹp nằm trong ánh mắt người xem”. Thiết kế web hiệu quả được đánh giá bởi người sử dụng trang web chứ không phải chủ sở hữu trang web. Có rất nhiều yếu tố ảnh hưởng đến khả năng sử dụng của trang web. Do đó, không chỉ đánh giá về hình thức mà còn cả chức năng. Vậy yếu tố nào làm nên một website chất lượng? Dưới đây Adsplus sẽ chia sẻ với bạn 10 nguyên tắc xây dựng và phát triển website hàng đầu. Từ đây sẽ giúp trang web của bạn trở nên thẩm mỹ, dễ sử dụng, hấp dẫn và hiệu quả hơn.
1. Mục đích
Một website tốt luôn phải phù hợp với nhu cầu của khách hàng. Mà còn phải nắm bắt được tâm lý người dùng. Khách truy cập trang web đang tìm kiếm thông tin, giải trí. Do đó, doanh nghiệp có thể tận dụng một số kiểu tương tác chat tư vấn hoặc giao dịch. Mỗi trang trong website của bạn cần phải có một mục đích rõ ràng. Để từ đây bạn có thể đáp ứng nhu cầu cụ thể cho người dùng một cách hiệu quả nhất có thể.

2. Truyền thông
Bất kì khách hàng nào truy cập vào trang web đều mong muốn tìm được thông tin nhanh chóng. Do đó một điều quan trọng trong việc xây dựng và phát triển website là phải thể hiện thật rõ ràng. Không những thế phải làm cho thông tin của bạn dễ đọc, dễ hiểu nhất. Một số chiến thuật hiệu quả dành cho bạn bao gồm một số yếu tố khác nhau. Ví dụ như tổ chức thông tin bằng cách sử dụng tiêu đề chính và các tiêu đề phụ. Sử dụng dấu chấm hay ký hiệu để liệt kê ý thay vì những câu dài dòng rối mắt. Thêm vào đó là nên chia nội dung thành các đoạn ngắn cụ thể.
3. Kiểu chữ
Nhìn chung, các phông chữ tìm kiếm hiện đại mà không có trang trí như Arial và Verdana sẽ dễ đọc trực tuyến hơn. Kích thước phông chữ lý tưởng là 16px và đi kèm tối đa 3 kiểu chữ với kích thước tối đa 3 cỡ chữ. Để từ đây có thể giữ cho thiết kế của bạn được tinh gọn.
Xem thêm:
- 25 Chiến thuật nâng cao thứ hạng website hoàn toàn mới trên Google
- Google Cloud sập khiến hàng trăm website trên thế giới ngừng hoạt động
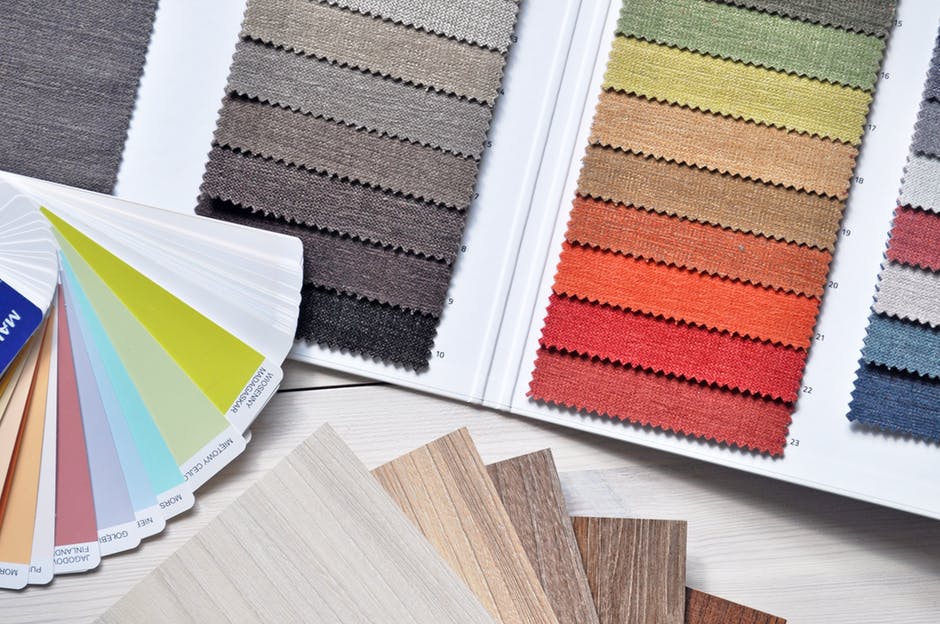
4. Màu sắc
Một website với màu sắc cân bằng, hài hòa đã được cân nhắc chọn lọc kỹ lưỡng là một ấn tượng tốt. Bạn có thể củng cố và giữ cho trải nghiệm người dùng một cách lâu dài. Bạn nên sử dụng màu tương phản cho văn bản và nền. Để từ đây sẽ giúp việc đọc dễ dàng hơn đối với khách hàng, tốt cho mắt. Màu sắc rực rỡ tạo cảm xúc, tuy nhiên chỉ nên sử dụng ít cho các nút, CTA, slogan…Cuối cùng nhưng cũng không kém phần quan trọng đó là không gian trắng. Không gian rất hiệu quả trong việc đem lại cho trang web của bạn một cái nhìn hiện đại và sáng sủa.

5. Hình ảnh
Một hình ảnh có thể thể hiện ý nghĩa của một ngàn chữ. Việc chọn đúng hình ảnh cho trang web của bạn có thể giúp định vị thương hiệu. Từ đó có thể kết nối với đối tượng mục tiêu bạn mong muốn. Nếu bạn không có hình ảnh chuyên nghiệp chất lượng cao. Hãy cân nhắc việc mua các ảnh chuyên nghiệp có sẵn để nâng tầm trang web của bạn. Bạn cũng nên xem xét sử dụng các biểu tượng, hình ảnh và đồ họa. Do đó, chúng có thể hiệu quả hơn nhiều trong việc giao tiếp với người dùng hơn là những bài viết.
6. Điều hướng
Sự điều hướng giúp mọi người có thể thực hiện. Từ đó, di chuyển xung quanh trang web của bạn dễ dàng hơn. Một số chiến thuật điều hướng hiệu quả bao gồm một hệ thống phân cấp trang hợp lý. Sử dụng chuỗi liên kết các mẩu thông tin, thiết kế các nút có thể nhấp vào. Theo “quy tắc ba lần nhấp chuột”, có nghĩa là người dùng có thể tìm thấy thông tin mà họ đang tìm kiếm trong vòng ba click chuột.

7. Bố cục dựa trên lưới
Các bố cục dựa trên lưới sẽ chia nội dung thành các phần. Các cột và các hộp theo các dòng giúp tạo ra cảm giác cân bằng, hài hòa. Từ đó, dẫn đến việc cảm nhận thiết kế trang web sẽ đẹp hơn.
8. Thiết kế mẫu “F”
Các nghiên cứu theo dõi mắt đã chứng minh được rằng mọi người quét màn hình máy tính theo mô hình “F”. Phần lớn những gì mọi người nhìn thấy là nội dung ở phía trên, bên trái. Còn thông tin phía bên phải của màn hình hiếm khi được nhìn thấy. Thay vì cố gượng ép dòng chảy trực quan của người xem. Các website hiệu quả sẽ được thiết kế khớp với hành vi tự nhiên của người đọc. Từ đó, hiển thị thông tin theo thứ tự quan trọng (từ trái sang phải và từ trên xuống dưới).
9. Load time
Mọi người sẽ khó chịu với một website phải mất nhiều thời gian để tải. Mẹo để làm cho thời gian tải trang hiệu quả hơn chính là tối ưu hóa kích thước hình ảnh. Sau đó, kết hợp mã vào một tệp CSS hoặc JavaScript trung tâm (điều này làm giảm yêu cầu HTTP). Cuối cùng là giảm thiểu HTML, CSS, JavaScript (nén để tăng tốc thời gian tải).

10. Điện thoại di động thân thiện
Giờ đây, phần lớn mọi người đều truy cập internet từ chiếc điện thoại di động của mình. Vì vậy điều quan trọng trong xây dựng và phát triển website. Đó là phải xem xét liệu trang web của bạn có thân thiện với thiết bị di động hay không. Nếu không, bạn có thể xây dựng lại trang web bằng cách bố trí đáp ứng (điều chỉnh theo độ rộng màn hình khác nhau). Bạn có thể xây dựng một trang web riêng biệt được tối ưu hóa cho người dùng di động.
Thật dễ dàng để xây dựng và phát triển website đẹp và hiệu quả phải không nào? Dù bạn thiết kế trang web cho mục đích gì, đang lên kế hoạch thiết kế ra sao thì những nguyên tắc thiết kế web hiệu quả này có thể giúp trang web của bạn trở nên hấp dẫn và hữu ích với người dùng. Adsplus chúc bạn thành công nhé!
Adsplus.vn
Cảm ơn bạn đã xem bài viết này. Hãy cập nhật thêm các bài viết từ Adsplus để biết thêm những thông tin mới nhất về Marketing. Và các Tips chạy quảng cáo hiệu quả.
- Tham khảo các khóa học Google Ads, Facebook Ads tại guru.edu.vn
- Tham khảo các gói setup tài khoản quảng cáo Google Ads, Facebook Ads tại 1ad.vn








![[Ebook] Chiến lược nội dung video 2026](https://adsplus.vn/blog/wp-content/uploads/2025/11/722x401-Ebook-Bìa-Chiến-lược-nội-dung-video-2025-218x122.png)
![[EBOOK] Báo cáo Video Thương mại điện tử 2026](https://adsplus.vn/blog/wp-content/uploads/2025/11/722x401-Ebook-Bìa-Báo-cáo-Video-Thương-Mại-Diện-Tử-2026-218x122.png)
![[Ebook] Cẩm nang xu hướng mua sắm Genz [Ebook] Cẩm nang xu hướng mua sắm Genz](https://adsplus.vn/blog/wp-content/uploads/2025/10/722x401-Ebook-Bìa-Cẩm-nang-xu-hướng-mua-sắm-GenZ-218x122.png)
![[EBOOK] Insight Linkedin: Dữ liệu, Xu hướng và Chiến thuật tối ưu](https://adsplus.vn/blog/wp-content/uploads/2025/10/722x401-Ebook-Bìa-INSIGHT-LINKEDIN-Dữ-Liệu-Xu-Hướng-Chiến-Thuật-Tối-Ưu-218x122.png)
![[FREE TEMPLATE] Template Typo Việt hoá cho 20/10 và 20/11](https://adsplus.vn/blog/wp-content/uploads/2025/10/final-1-218x122.png)